صفحه اصلی
HTML
HTML زبان نشانه گذاری استاندارد برای صفحات وب است.
با HTML می توانید وب سایت خود را ایجاد کنید.
یادگیری HTML آسان است از آن لذت خواهید برد.
معرفی
HTML چیست؟
HTML مخفف Hyper Text Markup Language است
HTML زبان نشانه گذاری استاندارد برای ایجاد صفحات وب است.
HTML ساختار یک صفحه وب را توصیف می کند.
HTML از یک سری عناصر تشکیل شده است.
عناصر HTML به مرورگر می گویند که چگونه محتوا را نمایش دهد.
عناصر HTML به قطعاتی از محتوا مانند "این یک عنوان است" ،"این یک پاراگراف است" و ... برچسب می زند.
معرفی فضای HTML
اعلان < !DOCTYPE html> تعریف می کند که این سند یک سند HTML5 است.
عنصر < html > عنصر اصلی یک صفحه HTML است.
عنصر < head> جلوی اطلاعات متا در مورد صفحه HTML است.
عنصر < title> عنوانی را برای صفحه HTML مشخص می کند.
عنصر < body> بدنه سند را تعریف می کند و محفظه ای برای تمام محتویات قابل مشاهده مانند سرفصل ها،پاراگراف ها،تصاویر،لینک ها،جداول،لیست ها و... است.
عنصر < h1> یک عنوان بزرگ را تعرف می کند.
عنصر < p> یک پاراگراف را تعریف می کند.
توجه: یک عنصر html با یک تگ شروع،مقداری محتوا و یک تگ پایان تعریف می شود.
توجه: برخی از عناصر html مانند عنصر < br> فاقد محتوا هستند.به این عناصر،عناصر خالی می گویند.عناصر خالی تگ پایانی ندارند!
مرورگرهای وب
هدف مرورگر وب(chrome,Firefox,Safari,Edge,...) خواندن اسناد HTML ونمایش صحیح آنهاست.
مرورگر تگ های html را نمایش نمی دهد،اما آز آنها برای تعیین نحوه نمایش سند استفاده می کند:

ساختار صفحه HTML

توجه: محتوای داخل قسمت < body> در مرورگر نمایش داده می شود.محتوای داخل عنصر < title> در نوار عنوان مرورگر یا در برگه صفحه نمایش داده می شود.
توجه: این آموزش از آخرین استاندارد HTML5 پیروی می کند.
عناصر یا Elements
عناصر HTML
یک عنصر HTML با یک تگ شروع، مقداری محتوا و یک تگ پایان تعریف می شود.
2نوع تگ داریم:
تگ هایی که دارای تگ پایان هستند.تگ هایی که تگ پایان ندارند و تنها هستند.

عناصر تو در تو درHTML
عناصر HTML را می توان تو در تو قرار داد (به این معنی که عناصر می توانند عناصر دیگری را نیز در بر گیرند).
تمام اسناد HTML از عناصر HTML تو در تو تشکیل شده اند .
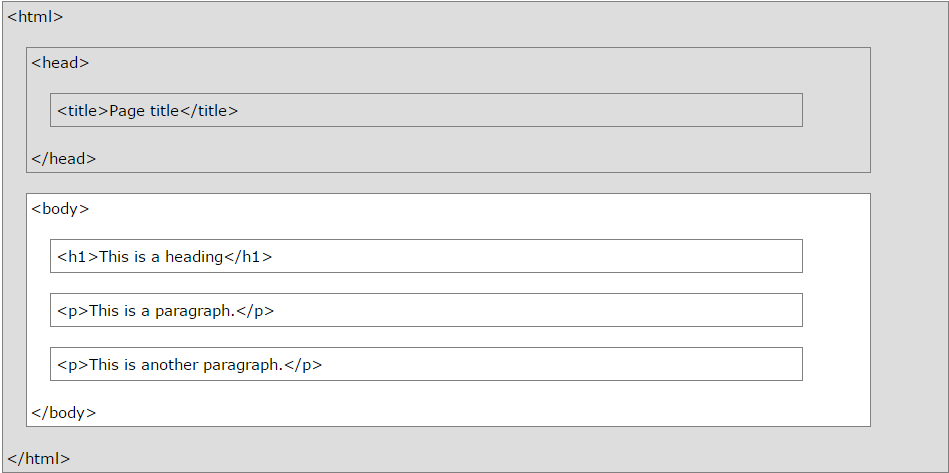
مثال زیر شامل چهار عنصر HTML است (< html>، < body>، < h1> و < p>):


توضیح مثال:
عنصر < html> عنصر ریشه است و کل سند HTML را تعریف می کند.
دارای یک تگ شروع < html> و یک تگ پایان < /html> است.
سپس در داخل عنصر < html> یک عنصر < body> وجود دارد:
.png)
عنصر < body> بدنه سند را تعریف می کند.
دارای یک تگ شروع < body> و یک تگ پایان < /body> است.
سپس در داخل عنصر < body> دو عنصر دیگر وجود دارد: < h1> و < p>:

عنصر < h1> یک عنوان را تعریف می کند.
دارای یک تگ شروع < h1> و یک تگ پایان < /h1> است:

عنصر < p> یک پاراگراف را تعریف می کند.
دارای یک تگ شروع < p> و یک تگ پایان < /p> است:

هرگز تگ پایان را نادیده نگیرید
برخی از عناصر HTML به درستی نمایش داده می شوند، حتی اگر تگ پایان را فراموش کنید:

با این حال، هرگز به این اعتماد نکنید! اگر تگ پایان را فراموش کنید ممکن است نتایج و خطاهای غیرمنتظره ای رخ دهد!
عناصر خالی HTML
عناصر HTML بدون محتوا عناصر خالی نامیده می شوند.
تگ < br> یک شکست خط را تعریف می کند و یک عنصر خالی بدون تگ بسته است:

HTML به حروف بزرگ و کوچک حساس نیست
صفات یا Attributes
نکاتی درباره صفات یک تگ در HTML:
همه تگ های HTML می توانند صفت داشته باشند.
صفات همیشه در تگ شروع قرار می گیرند.
صفات در HTML به حروف بزرگ و کوچک انگلیسی حساس نیستند.
صفت href
صفت href از پرکاربردترین صفت ها در تمامی صفحات وب است.
این صفت در تگ < a> استفاده می شود.
این صفت برای افزودن آدرس مقصد جهت کلیک کاربر بر روی آن و انتقال آن به مکانی دیگر استفاده می شود.

صفت src
این صفت در تگ < img> مورد استفاده قرار می گیرد.
src مسیر تصویر نمایش داده شده را مشخص می کند.

صفت Width و Height
از این دو صفت برای تنظیم اندازه عرض و طول می توان استفاده کرد.
با استفاده از این صفت در تگ < img> می توان اندازه تصویر موردنظر را به دلخواه تنظیم کرد.

صفت Alt
از صفت Alt می توان در تگ < img> استفاده کرد که این صفت یک متن جایگزین برای تصویر مربوطه مشخص می کند.
در حالت کلی این صفت توضیح کوتاهی درمورد تصویر به ما می دهد.
استفاده از این صفت اجباری نیست و تاثیر بسیار مثبتی در سئو سایت ندارد
به جز بحث سئو مهم ترین دلیل استفاده از این صفت کاربرد آن در استفاده از صفحه خوان برای نابینایان است.

صفت style
تنظیم رنگ پس زمینه،متن،اندازه فونت و...

صفت Title
صفت Title موقعی که ماوس بر روی عنصر برای چند لحظه قرار بگیرد نمایش داده می شود.
حساسیت به حروف کوچک یا بزرگ انگلیسی
نام صفت های به حروف کوچک و بزرگ انگلیسی حساس نیسند.
توصیه ما به شما استفاده از حروف کوچک است.

قرارگیری مقدار صفت ها درون دوبل کوتیشن
اگر مقدار صفت را درون دوبل کوتیشن قرا ندهیم مشکلی به وجود نمی اید وخروجی موردنظر نمایش داده می شود.
توصیه ما به شما این است که همیشه مقدار صفت خود را داخل دوبل کوتیشن قرار دهید.

تک کوتیشن یا دوبل کوتیشن به صورت ترکیبی
از تک کوتیشن می توان در داخل دوبل کوتیشن و یا برعکس استفاده کرد.

تیتر یا Heading
تیتر
عنوان های html با تگ های < h1> تا < h6> تعریف می شوند.
< h1> مهم ترین عنوان را تعریف می کند.
< h6> کم اهمیت ترین عنوان را تعریف می کند.

توجه: مرورگرها به طور خودکار مقداری فضای سفید(margin) قبل و بعد از عنوان اضافه می کنند.
تیترها مهم هستند
عناوین یا تیترها از مهم ترین تگ ها در حوزه سئو در یک صفحه html می باشد در واقع مهم ترین بخش یک صفحه html برای بحث سئو و بهینه سازی همین تگ های تیتر است.
موتورهای جستجو از سرفصل ها برای نمایه سازی ساختار و محتوای صفحات وب شما استفاده می کنند.
کاربران اغلب یک صفحه را بر اساس عناوین آن مرور می کنند.
استفاده از سرفصل ها برای نشان دادن ساختار سند مهم است.
سرفصل های < h1> باید برای عناوین اصلی و به دنبال آن عناوین < h2> و سپس کم اهمیت < h3> و غیره استفاده شوند.
توجه: از سرفصل های html فقط برای عناوین استفاده کنید.از عنوان برای بزرگ یا پررنگ کردن متن استفاده نکنید.
عناوین بزرگتر
هر عنوان html یک اندازه پیش فرض دارد. با این حال،می توانید اندازه هر عنوان با ویژگی style با استفاده از ویزگی اندازه قلم css مشخص کنید.

محدودیت در استفاده از تگ های عنوان(تیتر)
در استفاده از تگ های تیتر محدودیت وجود دارد البته فقط برای h1. همیشه باید فقط از یک تگ h1 درون صفحه استفاده کنید اگر شما از 2تگ h1 درون یک صفحه استفاده کنید به این معنی است که ربات های گوگل 2 عنوان مهم را تشخیص می دهند که این موضوع برای سایت خوب نیست ولی محدودیتی برای استفاده از تگ های h2 تا h6 وجود ندارد البته زیاده روی کردن در این موضوع هم خوب نیست.
توجه: به نسبت متن خود،از تگ های تیتر استفاده کنید تا سایت شما از نظر سئو و موتورهای جستجوگر گوگل قابل قبول باشد.
پاراگراف یا Paragraphs
پاراگراف
تگ < p> پاراگراف را تعریف می کند.
یک پاراگراف همیشه از یک خط جدید شروع می شود و مرورگرها به طور خودکار مقداری فضای سفید(margin) قبل و بعد از پاراگراف اضافه می کنند تا یک پاراگراف از پاراگراف دیگر قابل تشخیص باشد.
توجه: هر مقدار فاصله خالی یا space بین کلمه ها در html قرار دهید فقط یک فاصله خالی توسط html در نظر گرفته می شود.
شکسته شدن خطوط در html
تگ < br> مخفف break یا شکستن است.
تگ < br>،تگ پایانی ندارد.
برای رفتن به خط جدید از این تگ تکی استفاده می کنیم.

مشکل Poem در html
تمام خطوط در یک خط نمایش داده می شوند.

تگ < Pre> در html
زمانی که از تگ pre استفاده می کنیم فونت متن حفظ می شود و خطوط در یک خط نمایش داده نمی شوند.

قانون افقی در html
برای جداسازی محتوا در یک صفحه از تگ یا عنصر < hr> استفاده می شود.
تگ < hr> یک تگ خالی است یعنی تگ پایانی ندارد.
سبک یا Style
Style
با خاصیت style در html می توانیم به یک عنصر از html رنگ دلخواه،پس زمینه دلخواه وحتی اندازه موردنظر خود را اعمال کنیم.
رنگ پس زمینه سند html
background-color رنگ پس زمینه را مشخص می کند.
به طور مثال می خواهیم رنگ پس زمینه را به زرد تبدیل کنیم:


رنگ متن در html
color رنگ متن را مشخص می کند.

فونت در html
با font-family می توان نوع فونت را مشخص کرد.

اندازه متن در html
با font-size می توان اندازه متن را مشخص کرد.

تراز متن در html

قالب بندی یا Formatting
قالب بندی
html شامل چندین عنصر برای تعریف متن با معنای خاص است.
عناصر قالب بندی یا Formatting
عناصر قالب بندی یا formatting برای نمایش انواع خاصی از متن طراحی شده اند:

عنصر < b> و < strong> در html
تگ < b> متن را پررنگ و ضخیم را بدون هیچ گونه اهمیت اضافی تعریف می کند.

تگ < strong> متن را بااهمیت زیادی تعریف می کند.
محتوا معمولا به صورت پر رنگ نمایش داده می شود.

تگ < i> و < em> در html
تگ < i> متن موردنظر را کج می کند.

تگ < em> متن تاکید شده را تعریف می کند.
محتوا معمولا به صورت ایتالیک یا مورب نمایش داده می شود.

قالب بندی Small
توسط تگ small می توانید یک متن کوچکتر و ریز ایجاد کنید:

قالب بندی mark شده
برای علامت یا مارک دار کردن یک قسمت از متن استفاده می شود.

تگ Delete
متنی که از یک سند حذف شده است.

تگ Inserted
برای فهماندن بخش درج یا اضافه شده به متن موردنظر

تگ Subscript
برای ایجاد زیرنویس استفاده می شود.
توجه: زیرخط معمولی ظاهر می شود و گاهی اوقات با فونت کوچکتر نمایش داده می شود.

تگ Superscript
برای بالانویس کردن متن استفاده می شود.
متن بالانویس نیم کاراکتر بالاتر از خط معمولی نمایش داده می شود و گاهی اوقات با فونت کوچکتر ارائه می شود.

نقل قول ها یا Quotations
نقل قول کوتاه با تگ < q>
تگ < q> یک نقل قول کوتاه را تعریف می کند.

تگ < blockquote>
با این تگ می توان یک نقل قول طولانی ایجاد کرد.
مرورگرها معمولا محتواهای درون این تگ را با فرورفتگی نمایش می دهند.

تگ < abbr>
از تگ < abbr> برای نمایش حروف مخفف استفاده می شود.
حروف مخفف می تواند اطلاعات مفیدی برای مرورگرها،سیستم های ترجمه و موتورهای جستجو ارائه دهد.
توجه: وقتی ماوس روی عنصر قرار گیرد توضیحات مخفف نمایش داده می شود.

تگ < address>
از این تگ برای اطلاعات تماس نویسنده یا مالک یک سند یا مقاله استفاده می کنیم.
اطلاعات می تواند شامل آدرس ایمیل،آدرس اینترنتی،فیزیکی،شماره تلفن و... باشد.
معمولا متن موردنظر به صورت مورب نمایش داده می شود و مرورگرها همیشه قبل و بعد از عنصر < address> یک خط شکسته اضافه می کنند.

تگ < cite>
برای عنوان یک اثر یا کار استفاده می شود.
توجه: متن موردنظر معمولا به صورت شکسته یا ایتالیک نوشته می شود.

تگ < bdo>
BDO مخفف Bi-Directional oveoride است.
از این تگ برای برعکس کردن محتوا استفاده می شود.

توضیحات یا Comments
کامنت
برای به کامنت در آوردن متون در زبان HTML باید از تگ < --! > استفاده کرد.
توجه داشته باشید محتوای کامنت شده در مرورگر نمایش داده نمی شود.

توجه: اگر مرورگر کاربر اینترنت اکسپلور8 باشد کدهای درون کامنت اجرا خواهند شد.
رنگ ها یا Colors
رنگ ها
رنگ های html با نام های رنگی از پیش تعریف شده یا با مقادیر RGB,HEX,HSL,RGBA یا HSLA مشخص می شوند.
نام رنگ ها
در html برای استفاده از رنگ ها می توانیم از نام آنها استفاده کنیم.

html از 140 نام رنگ استاندارد پشتیبانی می کند.
رنگ متن و پس زمینه
شما می توانید برای تعیین رنگ پس زمینه و متن از نام شان استفاده کنید.

رنگ کادر
شما می توانید به کادر هم رنگ بدهید.

CSS
CSS چیست؟
CSS مخفف Cascading Style Sheets به معنی شیوه نامه آبشاری است.
هر صفحه از سایتی که مشاهده می کنید توسط HTML و CSS ساخته شده است.
منوها،فرم ها،جدول ها،متن ها،تصاویر و... هرکدام تگ HTML هستند که با استفاده از CSS می توان برای این تگ های HTML اندازه،فونت،رنگ،پس زمینه و... اختصاص داد.
نحوه استفاده از CSS در HTML
استایل خطی(Inline Style)
استایل داخلی(Internal Style)
استایل خارجی(External Style)
استایل خطی(Inline CSS)
در روش خطی از صفت Style درون هریک از عناصر HTML استفاده می شود.

استایل داخلی(Internal CSS)
در روش داخلی دستورات CSS را درون یک فایل HTML قرار می دهیم.
در این روش از تگ style در بخش head صفحه HTML استفاده می کنیم.

استایل خارجی(External CSS)
در روش خارجی دستورات CSS را درون یک فایل به صورت مجزا و با پسوند .CSS ذخیره می کنیم و هرجا که لازم شد فایل CSS را در فایل HTML فراخوانی می کنیم.

فایل CSS. :

رنگ ها،فونت ها واندازه های CSS
اینجا برخی از ویژگی های رایج css را نشان خواهیم داد.بعدا در بخش css در مورد آنها بیشتر خوهید آموخت0.
ویژگی color در css رنگ موردنظر را مشخص می کند.
ویژگی font-family در css فونت موردنظر را تعریف می کند.
ویژگی font-size در css اندازه متن موردنظر را مشخص می کند.

حاشیه (border) در CSS
با استفاده از این ویژگی می توان یک خط به دور لبه ی داخلی یک عنصر کشید.
تقریبا می توان برای تمام عناصر HTML یک حاشیه تعریف کرد.

فاصله داخلی(padding) در CSS
ویژگی padding یک فضا بین متن و حاشیه ایجاد می کند.
ویژگی padding یک فضای خالی در قسمت داخلی تگ ایجاد می کند.
ویژگی padding دارای 4 جهت است.

فاصله خارجی(margin) در CSS
ویژگی margin یک حاشیه یا فضا در خارج از مرز(حاشیه) ایجاد می کند.
ویژگی margin فضای خالی در قسمت بیرونی تگ ایجاد می کند.
ویژگی margin دارای 4 جهت است.

پیوند به css خارجی

لینک یا Link
تگ لینک
تگ Link در HTML از مهم ترین و پرکاربردترین تگ های HTML است.
از تگ Link در HTML برای لینک دهی استفاده می کنیم.
تگ Link در قسمت head صفحه استفاده می شود.
با استفاده از لینک ها می توانید پیوندی به صفحات دیگر ایجاد کنید،به طوریکه وقتی کاربر بر روی لینک کلیک کرد
به صفحه وب دیگری منتقل شود.
در استفاده از این تگ در HTML محدودیتی وجود ندارد.
فایل های CSS خود را می توانید از طریق Link به سند خود متصل کنید تا تمامی آن سبک ها روی عناصر مشخص شده
اعمال شود.
تگ Link تگ پایانی برای بستن ندارد.
Syntax یا نحوه نوشتن تگ a

مثال از تگ Link در HTML
مثال شماره1 : فراخوانی فایل CSS در فایل HTML

مثال شماره2 : تعریف فاویکون(favicon) برای یک صفحه وب
پشتیبانی مرورگرها
در جدول زیر مشاهده می کنید که آیا مرورگرهای اینترنتی از تگ Link در HTML پشتیبانی می کنند یا خیر.

جدول صفات تگ Link در HTML

تفاوت تگ Link بین HTML و XHTML
در HTML، تگ Link تگ پایانی ندارد.در XHTML، تگ Link باید با یک تگ پایانی بسته شود.
تگ Link از صفات عمومی و رویدادهای عمومی در HTML پشتیبانی می کند.
دستورات CSS پیش فرض
معمولا مرورگرها تگ Link را به صورت پیش فرض با دستورات CSS زیر نمایش می دهند.

صفت target در تگ a
صفت target تعیین می کند که آدرس مقصد لینک در کجا باز شود.
صفت target می تواند یکی از مقادیر زیر را داشته باشد:
1. self_ : عبارت لینک شده را در همان صفحه باز می کند.
2. blank_ : عبارت لینک شده در پنجره جدید باز می شود.
3. top_ :صفحه را در پنجره ای بدون فریم باز می کند.(غالبا همانند self_ عمل می کند.)
4. parent_ : مقصد لینک در قاب اصلی ( پدر / والد ) باز می شود.
مهم ترین صفات تگ a، سه صفت target،href،name هستند.
صفت Title در تگ Link در HTML
صفت Title جهت تعیین اطلاعات اضافی درباره یک عنصر تعریف می کند.
با قرار گرفتن ماوس روی عنصر متن موردنظر نمایش داده می شود.
به مثال زیر توجه کنید:


استفاده از صفت Title برای تگ های محتوایی و تگ هایی که حاوی تصویر،صوت،ویدیو و فایل ها در اسناد HTML هستند از نظر سئو(SEO) اهمییت بسیار زیادی دارد.
استفاده صحیح از صفت Title درون تگ های HTML تاثیر بسزایی در ارتقای سئو و بهینه سازی وب سایت دارد.
لینک دهی به تصویر
تگ img در داخل تگ a قرار می گیرد:

لینک دهی به آدری ایمیل

لینک دهی به دکمه
برای لینک دهی به دکمه در HTML ، باید مقداری کد جاوااسکریپت اضافه کنید.

ایجاد Bookmark یا لینک لنگر
لینک های لنگر برای صفحات وب طولانی بسیار مفید هستند.
کاربر با کمک لینک لنگر می تواند به بخشی از صفحه وب پرش کند.
مطمئنا فلش برگشت به بالای صفحه را در وب سایت های مختلف دیده اید.این فلش ها با لینک های لنگر ایجاد می شوند.
برای ایجاد لینک لنگر ابتدا از صفت id استفاده کنید:

سپس در صفت href ،یک لنگر در مکان دلخواه ایجاد کنید:

در خروجی وقتی کاربر روی لینک کلیک کند به بخشی از صفحه وب که عنصر h2 موردنظرتان وجود دارد هدایت می شود.

تصاویر یا Images
تصاویر
تصاویر می توانند طراحی و ظاهر یک صفحه وب را بهبود بخشند.

تگ img از کلمه Image گرفته شده است.
با استفاده از تگ img می توان تصاویر و عکس ها را در یک صفحه وب قرار داد.
تگ img دو صفت پرکاربرد دارد:
1. صفت Src :برای مشخص کردن آدرس URL فایل تصویر/عکس
2. صفت Alt : برای مشخص کردن یک توضیح کوتاه در مورد تصویر/عکس(برای سئو ضروری و مفید است)
تگ img فضایی برای نمایش تصویر ایجاد می کند.
تصاویر داخل سند HTML قرار داده نمی شوند بلکه تصاویر به سند HTML لینک می شوند.
قرار دادن عکس در صفحه با استفاده از تگ img در HTML

ویژگی alt یا متن جایگزین

تنظیم اندازه عرض و ارتفاع عکس با استفاده از دستورات CSS

از این ویژگی می توانید برای تعیین عرض و ارتفاع تصویر استفاده کنید

صفات عرض و ارتفاع همیشه عرض و ارتفاع تصویر را برحسب پیکسل(px) تعریف می کنند.
همیشه عرض و ارتفاع تصویر را مشخص کنید چون در غیر این صورت صفحه وب ممکن است هنگام بارگیری تصویر به درستی نمایش داده نشود.
پیشنهاد ما به شما استفاده از دستورات CSS(Style) است.
تصویر در یک پوشه دیگر(آدرس دهی به تصاویر درون یک پوشه)
اگر تصاویر خود را در یک پوشه فرعی دارید،باید نام پوشه را در Src قرار دهید:

تصاویر در وب سایت دیگر(آدرس دهی به تصاویر درون سرورهای دیگر)
برخی از وب سایت ها به تصویری در سرورهای دیگری اشاره می کنند.
برای اشاره به یک تصویر در سرور(وب سایت) دیگر باید یک URL کامل در Src مشخص کنید.
تصاویر متحرک(به کارگیری انیمیشن برای تصاویر)
HTML اجازه تصویر gif را می دهد.

عکس لینک دار
تگ img را درون تگ a قرار دهید.

خصوصیت float برای تصویر
با استفاده از ویژگی float در CSS می توانید تصاویر موردنظر را راست چین یا چپ چین کنید.

مرورگرهایی که از تگ img در HTML پشتیبانی می کنند

جدول صفات تگ img در HTML

فرمت های رایج تصویر

تصاویر پس زمینه یا Background Images
تنظیم تصویر به عنوان پس زمینه
برای افزودن تصویر پس زمینه بر روی یک عنصر HTML،از ویژگی background-image در CSS استفاده کنید.

همچنین می توانید تصویر پس زمینه را در عنصر Style در بخش head مشخص کنید.

برای افزودن تصویر پس زمینه در صفحه وب،باید ویژگی تصویر پس زمینه را در تگ body مشخص کنید.

تکرار تصویر پس زمینه

برای جلوگیری از تکرار تصویر پس زمینه،ویژگی پس زمینه را روی no-repeat قرار دهید:

کاور پس زمینه در HTML
اگر می خواهید تصویر پس زمینه کل عنصر و صفحه پس زمینه متن را پوشش دهد،می توانید ویژگی اندازه پس زمینه(backgroung-size) را برای Cover تنظیم کنید.
برای اطمینان از اینکه تمامی عناصر همیشه کاور شده اند،ویژگی پیوست پس زمینه(background-attachment) را روی fixed تنظیم کنید.

تصویر پس زمینه Stretch در HTML
اگر می خواهید تصویر پس زمینه کشیده شود تا متناسب با کل عنصر باشد،می توانید ویژگی background-size را به صورت 100% 100% تنظیم کنید.


عنوان صفحه یا Page Title
عنوان صفحه
با استفاده از تگ Title می توان عنوان صفحه وب را(هم در تب مرورگرها و هم در نتایج جستجوی گوگل و دیگر موتورهای جستجوگر) مشخص کرد.
تگ Title برای بهینه سازی موتورهای جستجو(SEO) بسیار مهم است.
کاربردهای مهم تگ title



پشتیبانی مرورگرها
آیا مرورگرهای اینترنتی از تگ title در HTML پشتیبانی می کنند یا خیر.

تگ title در بحث سئو از مهم ترین و کاربردی ترین تگ ها در صفحه وب است بنابراین حتما از این تگ استفاده کنید.
در هر صفحه وب باید تنها یک عدد تگ title وجود داشته باشد.
سعی کنید عنوان تا حد امکان دقیق و معنادار باشد.
دستورات CSS پیش فرض
معمولا مرورگرها تگ title را به صورت پیش فرض با دستورات CSS زیر نمایش می دهند.

جدول ها یا Tables
جدول
تگ Table جهت ایجاد جداول در یک صفحه وب سایت به کار می رود.



ایجاد سلول های جدول < td>
تگ < td> خانه های داده را ایجاد می کند.
< td> مخفف داده های جدول(table data) است.
سلول جدول می تواند شامل انواع عناصر html باشد:متن،تصاویر،لیست ها،پیوندها،جداول دیگر و...

ایجاد سطرهای جدول < tr>
تگ < tr> سطرهای جدول را ایجاد می کند.
< tr> مخفف کلمه table row است.

ایجاد ستون های جدول
تگ < th> خانه های عنوان را ایجاد می کند.
< th> مخفف کلمه table heading است.
به صورت پیش فرض،متن در عناصر و < th> پررنگ و در مرکز است،اما با CSS قابل تغییر است.


تگ های جدول در HTML

Table borders یا حاشیه جدول
جدول
به جداول HTML می توان حاشیه هایی از استایل و اشکال مختلف اضافه کرد.
چگونه به جدول حاشیه اضافه کنیم؟!


ویژگی border-collapse
با استفاده از ویژگی border-collapse در جدول ها می توان مشخص کرد که خط دور لبه ی جدول تک خطی باشد.


استایل حاشیه جدول(Style Table Borders)
اگر رنگ پس زمینه هر سلول را تنظیم کند و به حاشیه آن رنگ سفید دهید،همانند مثال زیر تصور یک حاشیه نامرئی را خواهید داشت.


ویژگی border-radius
با استفاده از ویژگی border-radius در جدول ها می توان لبه های جدول را گرد کرد.


حذف حاشیه دور جدول:(با مثال قبل مقایسه کنید)


ویژگی border-style
با استفاده از ویژگی border-style در جدول ها می توان استایل یا شکل حاشیه جدول را تعیین کرد.
از مقادیر زیر می توان استفاده کرد:



ویژگی border-color
با استفاده از ویژگی border-color در جدول ها می توان رنگ حاشیه جدول را تعیین کرد.


Table Size
Table size
جدول ها می توانند اندازه های متفاوتی برای هر ستون،سطر یا کل جدول داشته باشند.
برای تعیین اندازه جدول،سطر یا ستون از ویژگی Style با ویژگی های عرض یا ارتفاع استفاده می شود.
عرض جدول
برای تنظیم اندازه عرض جدول، ویژگی Style را به عنصر < table> اضافه کنید.


استفاده از درصد به عنوان واحد اندازه برای عرض به این معنی است که این عنصر یا عنصر اصلی خود که در این مورد عنصر < body> است ، چقدر عرض خواهد داشت.
عرض ستون جدول
برای تنظیم اندازه یک ستون خاص، ویژگی Style را در عنصر < th> یا < td> اضافه کنید.


ارتفاع ردیف جدول
برای تنظیم ارتفاع یک ردیف خاص،ویژگی Style را در یک عنصر ردیف جدول اضافه کنید.


Table headers یا سرستون های جدول
Table headers
جدول ها در HTML می توانند برای هر ستون یا سطر یا برای بسیاری از ستون ها یا ردیف ها سربرگ داشته باشند.

سربرگ های جدول با عناصر th تعریف می شوند،هر عنصر یک سلول جدول را نشان می دهد.


سربرگ های جدول عمودی
برای استفاده از ستون اول به عنوان سربرگ جدول،اولین سلول در هر سطر را به عنوان عنصر < th> تعریف کنید.


تراز کردن سربرگ های جدول
به طور پیش فرض،سربرگ های جدول پررنگ و در مرکز هستند.

برای تراز کردن سربرگ های جدول به سمت چپ یا راست از ویژگی CSS ، text-align استفاده کنید.


یک سربرگ برای چندین ستون(ادغام ستون ها)
اگر بخواهید اندازه(عرض) یک سلول بیش از اندازه یک ستون باشد،برای این کار از ویژگی Colspan در عنصر < th> استفاده کنید.
صفت Colspan چندین ستون را با هم ترکیب می کند و مقدار صفت Colspan تعداد ستون های ادغامی را تعیین می کند.


مشخص کردن کپشن یا Captio برای جدول
برای اضافه کردن کپشن به جدول از تگ < caption> استفاده کنید.


تگ < caption> باید بلافاصله بعد از تگ < table> درج شود.
Table Padding & Spacing
مقایسه کنید

فاصله داخلی سلولِ جدول (Cell Padding)
Padding به صورت پیش فرض روی 0 تنظیم شده است.
برای افزودن Padding به سلول های جدول از ویژگی Padding در CSS استفاده کنید.


برای افزودن فاصله به بالا از ویژگی Padding-top ، فاصله به پایین Padding-bottom ، فاصله به راست Padding-right ، فاصله به چپ Padding-left استفاده کنید.

تغییر فضای بین سلول های جدول(Cell Spacing)
به طور پیش فرض روی 2 پیکسل تنظیم شده است.
Table colspan & rowspan
Table colspan & rowspan
جدول ها می توانند سلول هایی داشته باشند که در چندین ردیف یا ستون قرار دارند.

ویژگی Colspan
مقدار colspan نشان دهنده تعداد ستون هایی است که باید ادغام شوند:


ویژگی Rowspan
مقدار rowspan نشان دهنده تعداد ردیف هایی است که باید ادغام شوند:


Table Styling
برای بهتر جلوه دادن جداول خود از CSS استفاده کنید.
جدول راه راه گورخری افقی
اگر به هر ردیف جدول رنگ پس زمینه اضافه کنید،یک جدول با تم راه راه گورخری با رنگ دلخواه خواهید داشت.

برای استایل دادن به سایر عناصر ردیف جدول از :nth-child(even) به صورت زیر استفاده کنید:

اگر از فرد(odd) به جای زوج (even) استفاده کنید استایل راه راه جدول از 2,4,6,... به 1,3,5,... تغییر می کند.
جدول را راه گورخری عمودی
برای نوارهای عمودی گورخری به جای هر ردیف دیگر،به هر ستون دیگر استایل دهید.

:nth-child(even) را در جدول همانند مثال زیر تنظیم کنید:

اگر میخواهید استایل را هم روی سرصفحه(سربرگ)ها و هم سلول های جدول داشته باشید،انتخابگر nth-child را روی هر دو عنصرth و td قرار دهید در غیر این صورت اگر می خواهید استایل موردنظر را فقط روی سلول های جدول داشته باشید از td استفاده کنید.
ترکیب عمودی و افقی راه راه گورخری
شما می توانید استایل را از دو مثال بالا ترکیب کنید و روی هر سطر و هرستون دیگر به صورت یک در میان نوارهایی خواهید داشت.

از رنگ rgba() می توانید برای مشخص کردن شفافیت رنگ استفاده کنید.

جدولی با تقسیم کننده های افقی

برای ساخت این جدول،ویژگی border-bottom را به همه عناصر tr اضافه کنید.

جدول با ویژگی hover
از خاصیت hover: در tr برای برجسته شدن ردیف های جدول زمانی که ماوس روی ردیف موردنظر قرار می گیرد استفاده کنید.


Table Colgroup
Table colgroup
اگر می خواهید به دو ستون اول جدول استایل بدهید،از تگ < colgroup> و < col> استفاده کنید.

تگ Colgroup تگی است که با استفاده از آن می توان ستون های یک جدول را به صورت گروهی انتخاب نمود برای انتخاب هرچند تعداد از ستون های جدول باید از تگ < col> درون تگ < colgroup> استفاده کرد. ویژگی span مشخص می کند که چند ستون این سبک را دریافت می کنند(چه تعداد از ستون های جدول باید انتخاب شود) ویژگی style ، سبک و استایلی که به ستون ها داده می شود را مشخص می کند.

تگ colgroup باید حتما درون تگ table باشد و همچنین باید بلافاصله بعد از تگ caption (در صورت استفاده) و قبل از تگ های tbody, thead , tfoot قرار گیرد.
تگ col تگ پایانی برای بستن ندارد و تنها است.
CSS های مجاز در Colgroup
CSS های دیگر هیچ تاثیری بر جداول شما نخواهند داشت.
اگر می خواهید ستون های بیشتری را با سبک های مختلف استایل دهید،از تگ های < col> بیشتری در < colgroup> استفاده کنید.


colgroup های خالی
اگر می خواهید به ستون های وسط جدول استایل بدهید، یک تگ < col> خالی(بدون استایل) برای ستون های قبل درج کنید.


پنهان کردن ستون ها
می توانید ستون ها را با ویژگی visibility:collapse پنهان کنید.


فهرست ها یا Lists
لیست ها
در html سه نوع لیست داریم:
لیست های نامرتب در HTML
در HTML با تگ < ul> می توانیم یک لیست نامرتب و با تگ < li> آیتم های یک لیست نامرتب را می توان ایجاد کرد.
در لیست های نامرتب به صورت پیش فرض کنار هریک از آیتم ها یک گلوله دایره ای توپُر مشکی ایجاد می شود.

انواع علامت گذاری لیست های نامرتب در HTML
از طریق زبان CSS از ویژگی list-style-type استفاده می کنیم.

مثال Disc

مثال Circle

مثال Square

مثال none

لیست های تو در تو

لیست افقی با CSS
لیست ها HTML را می توان به روش های مختلف با CSS استایل بندی کرد.
استایل دادن به فهرست به صورت افقی یکی از راه های محبوب برای ایجاد منو است.



لیست های مرتب
در HTML برای ایجاد یک لیست مرتب باید از تگ < ol> و برای ایجاد آیتم های لیست از تگ < li> استفاده می کنیم.

ایتم های لیست ها چه در نامرتب و چه مرتب می توانند تصاویر،لینک و دیگر عناصر HTML هم باشند.
نحوه علامت گذاری لیست ها
صفت type تگ < ol>، نشانگر آیتم لیست را مشخص می کند:



کنترل شمارش لیست
به طور پیش فرض یک لیست مرتب شده از 1شروع به شمارش می کند.اگر می خواهید شمارش را از یک عدد مشخص شروع کنید،می توانید از ویژگی Start استفاده کنید.

لیست های HTML تو در تو

لیست های دارای توضیحات
HTML از لیست های دارای توضیحات نیز پشتیبانی می کند.
برای ایجاد یک لیست دارای توضیحات در HTML از تگ < dl> و برای ایجاد آیتم ها از تگ < dt> و برای ایجاد توضیحات از تگ < dd> استفاده می شود.

عناصر بلاکی و درون خطی
Inline & Block
حالت نمایش تگ های HTML به دو صورت می تواند باشد:
عناصر بلاکی یا Block
زمانی که یک عنصر دارای حالت نمایش بلاکی یا Block می باشد به این معنی است که کل عرض یک سطر را به خود اختصاص می دهد و اجازه قرارگیری یک تگ و یا عنصر دیگر را در کنار خود نمی دهد یعنی اگر یک تگ دیگر در کنارش قرار گیرد آن تگ به سطر جدید منتقل می شود.

لیست تگ های بلاکی یا block

عناصر درون خطی یا Inline
یک عنصر درون خطی برخلاف عناصر بلاکی تنها به اندازه ای که لازم است عرض می گیرد و کل عرض یک سطر را به خود اختصاص نمی دهد.

لیست تگ های درون خطی یا Inline

مثال های ترکیب تگ بلاکی و درون خطی


تگ Div
تگ Div در html
تگ div مانند محفظه ای برای نگهداری دیگر تگ ها است.
تگ div تمام عرض موجود را دربرمی گیرد.

تگ div اغلب برای گروه بندی بخش های یک صفحه وب با هم استفاده می شود.

تراز وسط تگ div
اگر تگ div دارید که عرض 100% ندارد می توانید آن را وسط چین کنید.


چندین تگ div
شما می توانید کانتینرهای div بیشتری در همان صفحه داشته باشید.


تراز کردن عناصر div در کنار یکدیگر
در هنگام ساخت صفحات وب می توانید برای کنار هم داشتن چند div این گونه عمل کنید.

روش های مختلفی برای تراز کردن عناصر در کنار هم وجود دارد که شامل برخی از سبک های CSS هستند.
ویژگی Float
با استفاده از این ویژگی می توان یک یا چندین تگ را در یک صفحه وب به سمت راست یا چپ شناور نمود.


ویژگی Inline-block
با تغییر ویژگی تگ div از block به Inline-block عناصر در کنار هم نمایش داده می شوند.


ویژگی Flex
به طورکلی Flexbox یک ماژول یا یک تکنیک برای طرح بندی عناصر در یک صفحه وب می باشد،که ب استفاده از آن می توان طراحی انعطاف پذیری داشت.


ویژگی Grid


کلاس ها یا Classes
صفت class در HTML
صفت class صفتی است که ما با استفاده از آن میتوانیم برای یک تگ یک یا چندین کلاس تعریف نماییم و سپس برای همان کلاس ها در CSS استایل تعریف کرد.
ویژگی کلاس (Class Attribute) را می توان برای هر عنصر HTML مورد استفاده قرار داد.
نام کلاس (Class) به حروف بزرگ و کوچک حساس است.
در مثال زیر ما سه عنصر div با ویژگی کلاس (Class Attribute) با مقدار “city” داریم. هر سه عنصر div مطابق با کلاس city در تگ style در بخش head به طور یکسان تعریف می شوند.

در مثال زیر ما سه عنصر span با ویژگی کلاس (Class Attribute) با مقدار “note” داریم. هر سه عنصر span مطابق با کلاس note در تگ style در بخش head به طور یکسان تعریف می شوند.

نام یک کلاس باید با حروف الفبای انگلیسی کوچک و یا بزرگ شروع شود
در تعریف نام یک کلاس میشه از حروف کوچک و بزرگ انگلیسی و همچنین از اعداد و یا علامت های – و _ استفاده کرد.
نام کلاس نباید با عدد شروع شود.
قواعد (Syntax) کلاس (Class) در html
اولین و مهمترین نکته قابل درک در نحو استفاده از HTML استفاده از عناصر و تگ ها است. هر عنصر HTML توسط یک تگ باز و یک تگ بسته شده در اطراف محتوای آن ها تعریف می شود
برای ایجاد یک class؛ یک کاراکتر نقطه (.) و به دنبال آن نام کلاس بنویسید. سپس، ویژگی های CSS را در تگ های {} تعریف کنید:

کلاس های چندگانه در HTML
عناصر HTML می توانند دارای بیش از یک کلاس باشند.
برای تعریف چندین کلاس نام کلاس ها را با یک فضای خالی (White Space) از یکدیگر جدا کنید.

استفاده از یک نام class ، برای تگ های مختلف
چند عنصر مختلف در HTML می توانند یک کلاس (Class) مشترک داشته باشند.
در مثال زیر، هر دو < h2> و < p> به کلاس “city” اشاره می کنند و استایل یکسانی دارند:

استفاده از صفت class در جاوااسکریپت
می توان از کلاس ها در جاوااسکریپت (JavaScript) برای انجام کارهای خاص بر روی عناصر خاص مورد استفاده قرار داد.
جاوااسکریپت می تواند به عناصر html با استفاده از صفت class و با استفاده از تابع () getElementsByClassName دسترسی پیدا کند.

صفت ID
صفت id در html
صفت id صفتی است که با استفاده از این id می توان یک شناسه منحصر به فرد را برای یک تگ یا عنصر در یک صفحه وب مشخص کرد.نکته قابل توجه منحصر به فرد بودن ID در یک صفحه وب است.
از صفت ID در CSS و javascript استفاده می شود.
نحوه به کار بردن id: یک کاراکتر(#) بنویسید و به دنبال آن یک نام شناسه بنویسید.(#hello)

نام یک id باید حداقل دارای یک کاراکتر باشد.
در بین حروف نام یک id نباید هیچ فاصله ای وجود داشته باشد.
تفاوت بین کلاس و ID



در یک صفحه یک تگ فقط می تواند 1 id داشته باشد اما یک تگ می تواند چندین کلاس داشته باشد.
یک تگ به طور همزمان می تواند هم class و هم id داشته باشد.
نام id و class هردو نباید با عدد شروع شوند.
ایجاد bookmark با id و link
از bookmarkها برای اینکه کاربران بتوانند به بخش های خاصی از یک صفحه وب بپرند،استفاده می شوند.
برای صفحات وب طولانی بسیار مفید هستند.
برای استفاده از bookmark،ابتدا باید آن را ایجاد کرد و سپس یک لینک به آن اضافه کنید و سپس هنگامی که روی لینک کلیک می کنید،صفحه به مکان دارای bookmark حرکت می کند.
به بخش آموزش لینک مراجعه کنیدویژگی id در javascript
جاوااسکریپت می تواند با متد getElementById() به عنصری با شناسه خاص دسترسی پیدا کند.

آی فریم ها یا Iframes
آی فریم
آی فریم به یک پنجره یا قاب که بتوان در آن محتویاتی مثل تصویر،سایت،ویدیو و... را به نمایش گذاشت گویند.
نحوه استفاده از آی فریم
باری ایجاد iframes باید از تگ < iframe> استفاده کرد.

با افزودن آدرس فایل یا سایت و... موردنظر در قسمت src فایل را در آی فریم به نمایش درمی آوریم.
تنظیم عرض و ارتفاع آی فریم
عرض و ارتفاع آی فریم را با صفات width و height تنظیم می کنیم.
به مثال زیر توجه کنید.


استفاده از صفت Style در مثال زیر:

تمام صفحه کردن آی فریم:


نحوه بازشدن لینک های یک صفحه در آی فریم
اگر یک یا چندلینک در صفحه داشته باشیم و می خواهیم با کلیک کاربر بر روی لینک ها،مقصد لینک ها درون آی فریم بازشود: استفاده از صفت name برای تنظیم نام آی فریم و قرار دادن نام آی فریم در صفت Target لینک ها


نمایش چندین وب سایت به صورت همزمان در آی فریم
استفاده از iframe برای سئو وب سایت خوب نیست.
مسیردهی فایل ها یا File Paths
مسیردهی فایل ها
مسیرهای فایل هنگام پیوند دادن به فایل های خارجی استفاده می شوند.مانند:
آدرس دهی مطلق فایل ها
در این روش،آدرس فایل به صورت کامل و ثابت ایجاد می شود.منظور از این جمله این است که آدرس فایل موردنظرثابت می باشد و قابل تغییر نیست.


مثال بالا یعنی در سایت ایده آل آموزش با آدرس مربوطه در پوشه images فایل picture وجود دارد.
آدرس دهی نسبی فایل ها
در این روش،نیاز نیست آدرس کامل و دقیق فایل را وارد کنیم، می توانیم آدرس را به بست رابطه با پوشه قبل و بعد خودش مشخص کنیم.
مسیر فایل به فایلی در پوشه images واقع در ریشه وب فعلی اشاره می کند.

مسیر فایل به فایلی در پوشه images واقع در پوشه فعلی اشاره می کند.

مسیر فایل به فایلی در پوشه images واقع در پوشه یک سطح بالاتر(قبل تر) از پوشه فعلی اشاره می کند.

تگ Head
تگ Head در HTML
تگ head،یکی از مهم ترین بخش های یک صفحه وب است.
تگ head همانند محفظه ای برای تگ های title،style،meta،link،script،base است.

تگ title در HTML
تگ title از تگ های اصلی در یک صفحه وب می باشد.
تگ title عنوان صفحه را برای نمایش در تب مرورگرها و موتورهای جستجوگر مشخص می کند.

تگ Style در HTML
از تگ style در قسمت head برای اضافه کردن دستورات CSS استفاده می کنیم.

تگ link در HTML
از تگ link برای اتصال فایل CSS خارجی یا External به صفحه وب استفاده می شود.

تگ script در HTML
از تگ script در قسمت head،برای قرار دادن دستورات جاوااسکریپت استفاده می شود.


متاداده ها در HTML
متاداده ها هم در قسمت head قرار می گیرند.
متاداده ها اطلاعاتی درباره صفحه وب به مرورگرها یا موتورهای جستجوگر ارائه می دهند.
مجموعه کاراکترهای مورد استفاده را تعریف می کند.(برای نمایش صحیح زبان فارسی در یک صفحه وب از این متاداده استفاده میکنیم.)

تعریف کلمات کلیدی برای موتورهای جستجو

توضیح کوتاه برای صفحه وب

نویسنده صفحه را تعریف می کند.

صفحه هر 30ثانیه یکبار رفرش می شود.

برای واکنش گرایی صفحه وب و گوشی موبایل و... تنظیم می شود.

طرح بندی یا Layout
طرح بندی
وب سایت ها معمولا محتوا را در چندین ستون(مانند مجله یا روزنامه) نمایش می دهند.

عناصر چیدمان HTML

تکنیک های چیدمان عناصر HTML
چهار تکنیک مختلف برای ایجاد طرح بندی چندستونی وجود دارد.هر تکنیک مزایا و معایب خود را دارد:
تکنیک CSS framework(فریمورک های CSS)
اگر می خواهید طرح خود را سریع ایجاد کنید،می توانید از یک چارچوب مانند W3.css یا Bootstrap استفاده کنید.
تکنیک CSS Float Layout
به یاد داشته باشید ویژگی های float و clear چگونه کار می کنند.


تکنیک CSS Flexbox
استفاده از flexbox تضمین می کند که زمانی که طرح بندی صفحه باید به اندازه صفحه نمایش های مختلف در دستگاه های مختلف نمایش داده شود.
عناصر به صورت قابل پیش بینی رفتار می کنند و دستگاه های مختلف صفحه نمایش را در خود جای می دهند.


تکنیک CSS grid layout
ماژول طرح بندی شبکه ای CSS یک سیستم طرح بندی مبتنی بر شبکه،با ردیف ها وستون ها را ارائه می دهد که طراحی صفحات وب را بدون نیاز به استفاده از شناورها(floats) و موقعیت یابی آسان تر می کند.

واکنش گرایی یا Responsive
ریسپانسیو کردن
جدا از اینکه طراحی واکنش گرا یا Responsive باعث می شود صفحات سایت در تمام دستگاه ها(دسکتاپ،تبلت و گوشی های موبایل) به خوبی نمایش داده شود،در سئو وب سایت نیز تاثیر بسیار زیادی دارد.
طراحی سایت ریسپانسیو چیست؟
طراحی وب ریسپانسیو در مورد استفاده از HTML و CSS برای تغییر اندازه خودکار،کوچک کردن یا بزرگ نمایی یک وب سایت،به منظور زیبا جلوه دادن آن در همه دستگاه ها است.یعنی سایت این قابلیت یا قدرت را داشته باشد تا بتواند روی انواع صفحه نمایش ها(گوشی های موبایل ،تبلت و...)بدون هیچ مشکلی نمایش داده شود.

تنظیم Viewport در HTML
برای ایجاد یک وب سایت واکنش گرا، تگ meta زیر را به تمام صفحات وب اضافه کنید:

با این کار نمای صفحه تنظیم می شود و به مرورگر دستورالعمل هایی در مورد نحوه کنترل ابعاد و مقیاس صفحه ارائه می دهد.
به مثال های زیر توجه کنید:(صفحه وب بدون متاتگ viewport و با متاتگ viewport)

تصاویر ریسپانسیو در HTML
تصاویر ریسپانسیو تصاویری هستند که برای انطباق با هر نوع اندازه مرورگری تغییر سایز پیدا می کنند.
اگر ویژگی width را روی 100% تنظیم کنید،تصویر به صورت ریسپانسیو خواهد بود و افزایش یا کاهش اندازه خواهد یافت.

ویژگی max-width در HTML
اگر ویژگی max-width را روی 100% تنظیم کنید تصویر در صورت نیاز به اندازه های کوچکتر تغییر سایز پیدا می کند اما بزرگتر از اندازه اصلی خود نخواهد بود.

نمایش تصاویر متفاوت با توجه به عرض مرورگر در HTML
عنصر picture این امکان را می دهد تا تصاویر مختلفی برای اندازه های مختلف پنجره مرورگر تعریف کنید.

اندازه متن ریسپانسیو
اندازه متن می تواند با یک واحد"vw" تنظیم شود که به معنی ((viewport width)) است.
با استفاده از این روش،اندازه متن از اندازه پنجره مرورگر پیروی خواهد کرد.به این ترتیب که اگر پنجره مرورگر بزرگتر یا کوچکتر شود،متن هم به همان نسبت تغییر اندازه پیدا می کند.

Media Query
علاوه بر تغییر اندازه متن و تصویر،در بین برنامه نویسان استفاده از media query در صفحات واکنش گرای وب بسیار رایج است.
با استفاده از مدیا کوئری می توان استایل های کاملا متفاوتی برای اندازه های مختلف مرورگر تعریف کرد.


صفحه وب ریسپانسیو یا واکنش گرا
یک صفحه واکنش گرا باید در صفحات بزرگ دسکتاپ و صفحات کوچک گوشی های موبایل ظاهر خوبی داشته باشد.

فریم ورک بوت استرپ(Bootstrap)
از فریم ورک های محبوب CSS،فریم ورک Bootstrap است که از CSS،HTMLوjQuery برای ساخت صفحات ریسپانسیو استفاده می کند.

کدهای کامپیوتری یا Computercode
< code> در HTML
تگ code یک قطعه کد کامپیوتر را تعریف می کند.
متون داخل تگ code معمولا در فونت یکپارچه پیش فرض مرورگر نمایش داده می شوند.

عنصر code فضای خالی اضافی و خط فاصله را حفظ نمی کند.
برای رفع این مشکل،تگ code را داخل تگ < pre> قرار دهید.

تگ Kbd
kbd مخفف Keyboard Input است و در دسته تگ های عبارتی یا phrase می باشد.
با استفاده از تگ kbd می توان یک ورودی صفحه کلید یا Keyboard Input را در یک صفحه وب قرار داد
از این تگ برای نمایش کلیدهای ترکیبی صفحه کلید استفاده می شود.
برای نمایش ورودی های کاربر،ورودی صفحه کلید،فرمان صوتی و ... استفاده می شود.
هدف اصلی استفاده از این تگ این است که مرورگرها و موتورهای جستجوگر همچون گوگل بتوانند محتوای درون صفحه وب را تفسیر کنند.
تگ kbd استایل خاصی ندارد.

تگ < samp> برای خروجی برنامه
تگ samp برای تعریف خروجی نمونه از یک برنامه کامپیوتری استفاده می شود.
تگ samp یعنی این متن یا محتوا نتیجه خروجی یک برنامه(نرم افزار) کامپیوتری می باشد.
این تگ در دسته تگ های عبارتی یا phrase است.

تگ < var>(توابع و فرمول ها)
var مخفف کلمه variable است.
با استفاده از تگ var می توان متغیرها یا عبارت های ریاضی را در یک صفحه وب تعریف و ایجاد کرد.
از تگ var برای نمایش تابع و فرمول ها،برای تعریف یک متغیر در برنامه نویسی یا در یک عبارت ریاضی استفاده می شود.

جمع بندی

عناصر معنایی یا Semantic Elements
عناصر معنایی
عناصر معنایی یعنی عناصری که معنا دارند.
به تگ هایی که یک معنی و مفهوم را به ما و موتورهای جستجوگر یا مرورگرها می دهند،تگ معنایی گویند.
عناصر semantic یعنی عناصری که فقط ظاهری نیستند بلکه معنی خاصی را نیز با خودشان دارند.این معنی برای مرورگر و موتورهای جستجو وتوسعه دهندگان است.
تگ های معنایی یا Semantic در HTML
تگ هایی که مفهوم خاصی را می رسانند.


لیست تگ های معنایی در HTML

تگ Section در HTML
با تگ section می توان یک بخش با موضوع مشابه را در یک صفحه وب ایجاد کرد.
معمولا هر بخش دارای یک عنوان(heading) می باشد.
تگ section می تواند یک یا چند تگ عنوان(h1 تا h6) داشته باشد.
صفحه اصلی سایت می تواند به section های مختلفی مانند مقدمه،محتوا،اطلاعات تماس و..تقسیم شود.

تگ < article>
عنصر < article> محتوای مستقل در صفحه وب را مشخص می کند.
تگ < article> باید خود دارای معنی و مفهوم باشد و به قسمت های دیگر وابسته نباشد.
موارد استفاده از تگ < article> در یک وب سایت:

آیا می توان از تگ section درون تگ article استفاده کرد و برعکس؟
تگ article می تواند درون section باشد و برعکس.مهم این است که کارکرد هر قسمت متناسب با محتوای آن مشخص شده باشد.
تگ یا عنصر < header>
از این تگ برای ایجاد هدر یا سربرگ در صفحه وب استفاده می شود.
یک عنصر هدر معمولا شامل:

در یک سند Html می توانید از چندین تگ header استفاده کنید.با این حال،نگ header نمی تواند درون تگ های address , footer یا یک تگ header دیگر قرار گیرد.
عنصر < footer>
از این عنصر برای ساخت پایینی ترین بخش یک تگ یا هم کل صفحه استفاده می شود.
از چندین تگ < footer> بصورت همزمان می توان در صفحه استفاده کرد.
تگ < footer> معمولا شامل موارد زیر می باشد:

تگ < nav>
تگ nav مخفف کلمه Navigation است.
با استفاده از تگ nav می توان یک منو ناوبری که لینک های navigation (لینک هایی که دربالای سایت هستند مانند خانه،درباره ما و...) را در برمی گیرد ایجاد کرد.
نیاز نیست برای هر لینک یک تگ nav ایجاد کنید.چندین لینک می توانند داخل یک تگ nav قرار گیرند.

عنصر < aside>
تگ aside محتوایی را تعیین می کند که در کنار محتوای اصلی قرار می گیرد.
sidebar ها یا لیست مقالات پربازدید یا هر مطلب و محتوای مرتبط با محتوای اصلی که به صورت یک ستون عمودی در کنار محتوای اصلی قرار می گیرد.


عناصر figure و figcaption در html
از این دو تگ برای افزودن متن و عناوین روی یک تصویر استفاده می شود.
با استفاده از تگ figure می توان عکس ها،نمودارها،شکل ها و... را در یک صفحه وب تعریف کرد.
با استفاده از تگ figcaption می توان برای تگ < figure> یک عنوان یا کپشن مشخص کرد.
تگ figcaption باید داخل تگ figure استفاده شود.

عناصر معنایی در HTML

عناصر semantic در HTML5 عناصر جدیدی از HTML هستند.این عناصر سبب مفهومی تر شدن انواع بخش های صفحات وب برای موتورهای جستجوگر می شوند.
قرارداد های کدنویسی یا Style guide
Style Guide
یک کد HTML ثابت،تمیز ومرتب،خواندن و درک کد شما را برای دیگران آسان تر می کند.
در اینجا چند دستورالعمل و راهنمایی برای ایجاد و نوشتن کد HTML خوب وجود دارد.
همیشه نوع سند را اعلام کنید
همیشه نوع سند را به عنوان خط اول سند خود اعلام کنید.
نوع سند صحیح برای HTML این است.

برای نام عناصر از حروف کوچک استفاده کنید
HTML اجازه می دهد تا حروف بزرگ و کوچک را در نام عناصر ترکیب کنید.
با این حال،توصیه می شود از نام عناصر کوچک استفاده کنید زیرا:
خوب:

بد:

بستن تمام تگ های HTML
در HTML لازم نیست همه عناصر(تگ ها) را ببندید.(مانند تگ < p>)
توصیه می شود که تمام عناصر(تگ ها)را ببندید.به مثال زیر توجه کنید:
خوب:

بد:

از حروف کوچک برای نام ویژگی ها استفاده کنید
HTML برای نوشتن نام ویژگی ها، اجازه ترکیب حروف بزرگ و کوچک را می دهد.
با این حال، توصیه ما این است که از نام ویژگی ها با حروف کوچک استفاده کنید.
همیشه مقادیر ویژگی ها را درون نقل قول قرار دهید
HTML استفاده از مقادیر برای ویژگی ها بدون قرار دادن درون نقل قول پشتیبانی می کند. با این حال، ما توصیه می کنیم که همیشه مقادیر ویژگی ها را درون نقل قول قرار دهید.
کد خوب:

کد بد:

کد خیلی بد:

همیشه برای تصاویر، متن دلخواه، عرض و ارتفاع را مشخص کنید
همیشه ویژگی alt را برای تصاویر خود مشخص کنید. این ویژگی زمانی کارایی دارد که به دلایلی تصویر شما نمایش داده نشود.
همچنین، همیشه عرض و ارتفاع تصاویر خود را مشخص کنید. این امر باعث کاهش سوسو زدن می شود، زیرا، مرورگر فضای تصویر را قبل از بارگذاری کردن ذخیره می کند.
خوب:

بد:

فضاها و علائم مساوی html
HTML، فضای مابین ویژگی و مقدار را مجاز می داند. نوشتن ویژگی و مقدار، بدون فضا باعث تمیز و خوانا شدن کدهای ما می شود.
خوب:

بد:

از نوشتن خطوط طولانی کد خودداری کنید
هنگام استفاده از ویرایشگر HTML،پیمایش به راست و چپ برای خواندن کد HTML راحت نیست.
سعی کنید از خطوط کد خیلی طولانی خودداری کنید.
خطوط خالی و تو رفتگی
بدون دلیل خطوط خالی،فاصله یا تورفتگی اضافه نکنید.
برای خوانایی،خطوط خالی را برای جدا کردن بلوک های کد اضافه کنید.
برای خوانایی، به اندازه دو مقدار فاصله تورفتگی ایجاد کنید، از tab استفاده نکنید.
خوب:

بد:

هرگز عنصر title را فراموش نکنید
عنصر title در HTML موردنیاز است.
محتویات عنوان صفحه برای موتورهای جستجو (سئو سایت) بسیار مهم و ضروری است.
عنوان را تا حد امکان دقیق و معنی دار انتخاب کنید.

موجودیت ها یا Entities
موجودیت های HTML
به کاراکترهایی که بتوانند کاراکترهای ذخیره شده دز HTML را نمایش دهند،موجودیت یا entities گفته می شود.
برخی از کاراکتر ها در HTML ذخیره شده اند.
علامت های (<)(بزرگتر) و (>) (کوچکتر) متعلق به HTML می باشند.
انواع موجودیت ها در HTML
برای استفاده از موجودیت ها در HTML می توانیم از دو روش زیر استفاده نماییم.
- استفاده از نام موجودیت
- استفاده از کد موجودیت

استفاده از نام موجودیت در HTML
برای استفاده از نام یک موجودیت ما باید اول یک علامت ( & ) گذاشته سپس نام موجودیت را نوشته و در نهایت علامت ( ; ) را بگذاریم :
مرورگرها ممکن است از همه نام موجودیت ها پشتیبانی نکنند، اما از همه شماره موجودیت ها پشتیبانی می کنند.
نام موجودیت ها، به حروف بزرگ و کوچک حساس هستند.

استفاده از کد موجودیت در HTML
برای استفاده از کد یا شماره یک موجودیت ما باید اول علامت ( & ) را گذاشته سپس یک علامت ( # ) سپس کد یا شماره موجودیت را نوشته و در نهایت علامت ( ; ) را بگذاریم.

یاتوجه به دو مثال بالا نتیجه می گیریم هردو خروجی یکی می باشند.
نحوه ایجاد فاصله بین حروف در HTML
کاراکتر موجودیتی که معمولا برای ایجاد فاصله در عناصر استفاده می شود کاراکتر nbsp& است.
کاراکتر nbsp& یک فضای خالی ایجاد می کند بدون اینکه متن به خط بعدی منتقل شود.
این کاراکتر،باعث ایجاد یک فاصله بین کلمات و افزایش خوانایی متن می شود.

پرکاربردترین موجودیت ها در HTML

سمبل ها یا symbols
علائم خاص در HTML
تعدادی از کاراکترها روی صفحه کلید کامپیوتر و لپ تاپ هستند که به راحتی با زدن دکمه می توانیم از آنها در صفحه وب خود استفاده کنیم.
بسیاری از نمادهای ریاضی،تخصصی و ارزی وجود دارند که روی صفحه کلید معمولی وجود ندارند.
برای افزودن چنین نمادهایی به صفحه وب باید از اسامی موجودیت های HTML استفاده کنیم.
برخی از نمادهای ریاضی پشتیبانی شده توسط HTML

برخی از نمادهای یونانی پشتیبانی شده توسط HTML

برخی دیگر از نمادهای پشتیبانی شده توسط HTML


Charset در HTML
charset
صفت charset صفتی است که با استفاده از آن میتوان نحوه کدگذاری کاراکترهای موجود در یک صفحه وب یا موجود در یک فایل جاوااسکریپت خارجی را مشخص کرد.
Charset با نام های Character Sets (مجموعه های کاراکتری) یا Encoding (رمزگذاری) نیز شناخته می شود.
عناصر/تگ های meta و script توسط این صفت پشتیبانی می شوند.
سعی کنید همیشه از کدگذاری UTF-8 استفاده کنید، چراکه این کد بیشترین سازگاری رو با تمامی مرورگرها دارد و تقریبا از تمامی کاراکترهای موجود در سطح وب پشتیبانی میکند.
معمولا وقتی یک فایل HTML ایجاد میکنیم و متن فارسی داخلش مینویسم ، در مرورگر فونت متن بصورت ناخوانا یا عجیب غریب نمایش داده میشه، برای رفع این مشکل باید حتما از همین صفت در درون تگ meta استفاده نمایید

پشتیبانی مرورگرها

آموزش رمزگذاریURL یا URL Encode
آموزش رمزگذاری URL
مخفف Uniform Resource Locator می باشد که در واقع یک آدرس اینترنتی روی وب است.
یک URL می تواند شامل کلمات باشد؛ مانند “javatpoint.com” یا حاوی آدرس IP باشد؛ مانند ۱۹۵٫۲۰۱٫۶۸٫۸۱٫ بیشتر کاربران از URL در قالب کلمات استفاده می کنند، زیرا به خاطر سپردن و یادآوری آن آسان تر از اعداد است.
ساختار یک URL
مرورگرهای وب با استفاده از URL صفحاتی را از سرورهای وب درخواست می کنند.
آدرس وب باید از قوانین زیر پیروی کند.

تعدادی از انواع طرح های رایج در URL عبارتند از:
رمزگذاری URL
رمزگذاری URL کاراکترهای غیر ASCII را به فرم قابل استفاده روی اینترنت تبدیل می کند، چون URL فقط توسط مجموعه کاراکتر ASCII روی اینترنت ارسال می شود. اگر یک URL حاوی کاراکترهایی غیر از مجموعه ASCII باشد، آن ها باید تبدیل شوند.
در رمزگذاری URL، کاراکتر”%” جایگزین کاراکترهای غیر ASCII می شود و به دنبال آن اعداد هگزا دسیمال قرار می گیرند.
URL نمی توانند دارای فاصله باشد. معمولاً در رمزگذاری URL، فاصله با علامت (+) و یا ۲۰٪ جایگزین می شود.
جدول زیر تعدادی از مجموعه کاراکترهای رمزگذاری شده توسط مرورگر را پس از ارسال متن نشان می شود.



